티스토리 블로그 글은 네이버 블로그 글과 달리 모바일에서 본문이나 이미지가 확대/축소되지 않습니다. 일반 PC보다는 모바일 검색이 많아지는 요즘 이건 너무나 큰 단점입니다. 사용자 입장에서는 이미지뿐만 아니라 본문도 확대가 되어야 보기 편합니다.
티스토리 블로그 모바일에서 이미지/본문을 확대, 축소하는 방법에 대해 정리해 보았습니다.
모바일 티스토리 확대/축소
1. 블로그 관리 화면
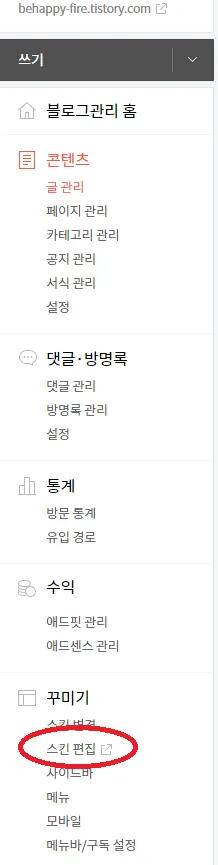
티스토리 블로그 관리 메뉴에서 [꾸미기] > [스킨편집]을 클릭합니다.

2. 스킨 편집으로 이동
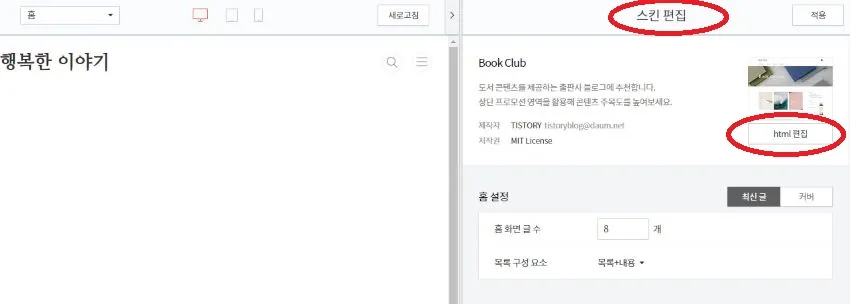
[스킨 편집]을 클릭하면 아래와 같은 새로운 화면으로 이동합니다.

[html 편집]을 누르면 아래와 같은 화면이 보입니다.

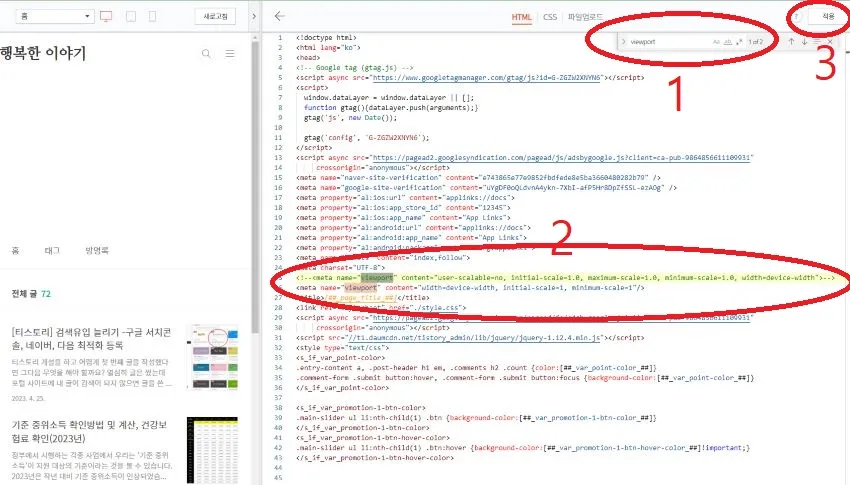
2.1 오른쪽 화면(HTML 화면)에서 "Ctrl(컨트롤) + F"를 하면 검색창(번호 1)이 보입니다.
거기에 "vierport"를 입력하면 <번호 2>와 같이 아래 코드가 검색이 됩니다.
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
2.2 이 코드 앞에 '<!--', 맨 뒤에 '-->'를 추가합니다.
<!--<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">-->
이렇게 해주면 해당 자바 스크립트는 주석 처리가 되어 동작을 못하게 됩니다.
그리고 그 바로 밑에 아래 코드를 추가해 주세요.
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"/>
그런 다음, [적용] 버튼 누르면 됩니다.(번호 3)
3. 모바일 확대 적용 확인
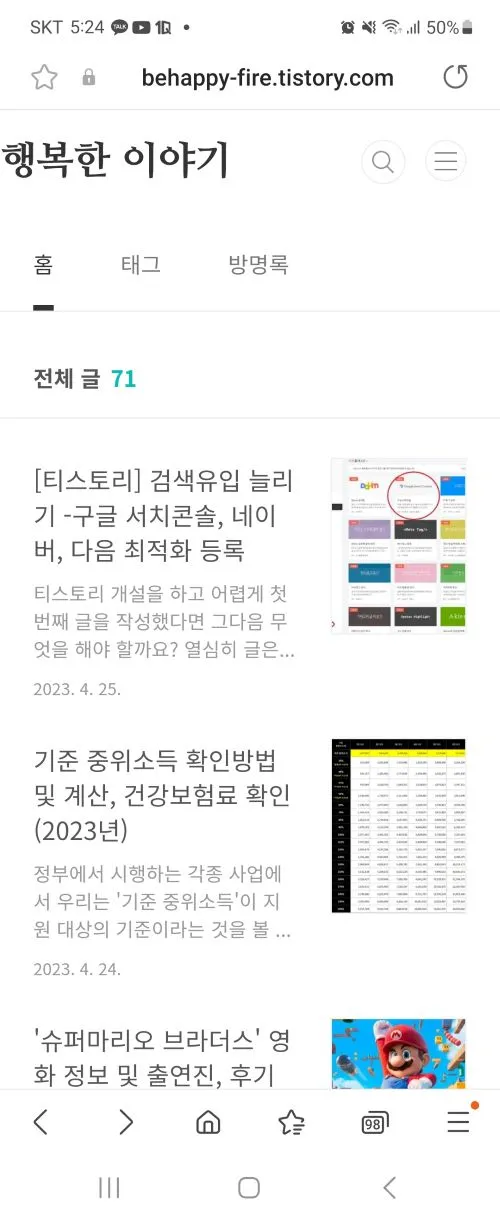
위와 같은 과정을 잘 마치셨다면, 티스토리 모바일에서 제스처(두 손가락)로 본문 및 이미지가 확대되는 것을 확인할 수 있습니다.
* 본문에서 확대가 적용된 모습입니다.
 |
≫ |  |
* 이미지 클릭 후 확대가 적용된 모습입니다.
 |
≫ |  |
이와 같이 티스토리 블로그에서 모바일 이미지 확대 스크립트를 추가함으로써, 핀치 줌(Pinch Zoom: 사용자가 두 손가락(멀티 터치)으로 화면을 확대하고 축소)이 가능하게 만들어보았습니다.
핸드폰에서 이미지가 확대되지 않는다면 블로그 방문자는 정확한 정보를 보지 못하고 체류시간이 줄어들겠죠?
고민하지 마시고 간단히 추가해 보시기 바랍니다.
'티스토리 관리' 카테고리의 다른 글
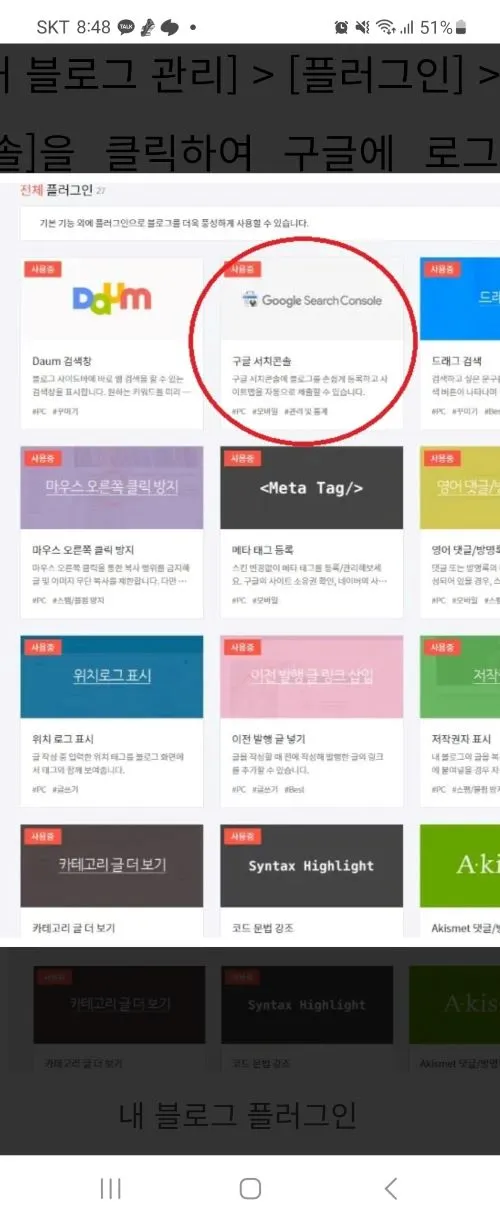
| [티스토리] 검색유입 늘리기 -구글 서치콘솔, 네이버, 다음 최적화 등록 (0) | 2023.04.25 |
|---|

댓글